Las fórmulas se utilizan en Docuo para múltiples propósitos. Desde calcular el valor de un campo, hasta determinar si este es visible o no lo es, o si debe estar bloqueado.
El editor de fórmulas de Docuo, permite probar una fórmula JavaScript mientras se está editando.
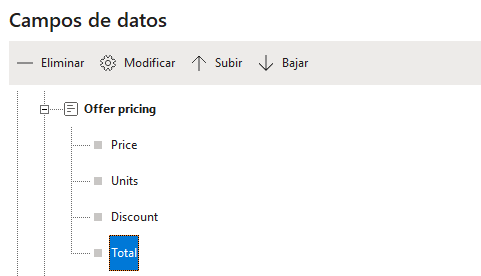
Supongamos que tenemos una categoría de Ofertas Comerciales con algunos campos de precio que incluyen fórmulas:

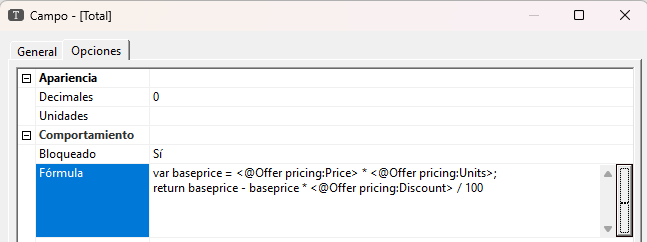
Vamos a editar la fórmula del campo total, que multiplica el precio por las unidades y aplica un porcentaje de descuento. Para ello, seleccionando los detalles del campo, vamos a la pestaña opciones, en el apartado Fórmula:

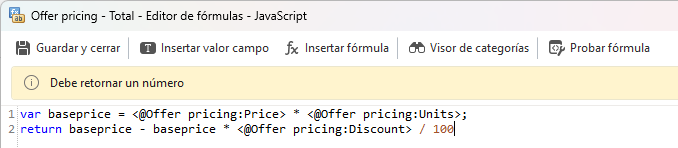
Pulsando el botón a la derecha accedemos al editor de fórmulas:

A la derecha de la barra de botones vemos «Probar fórmula»:

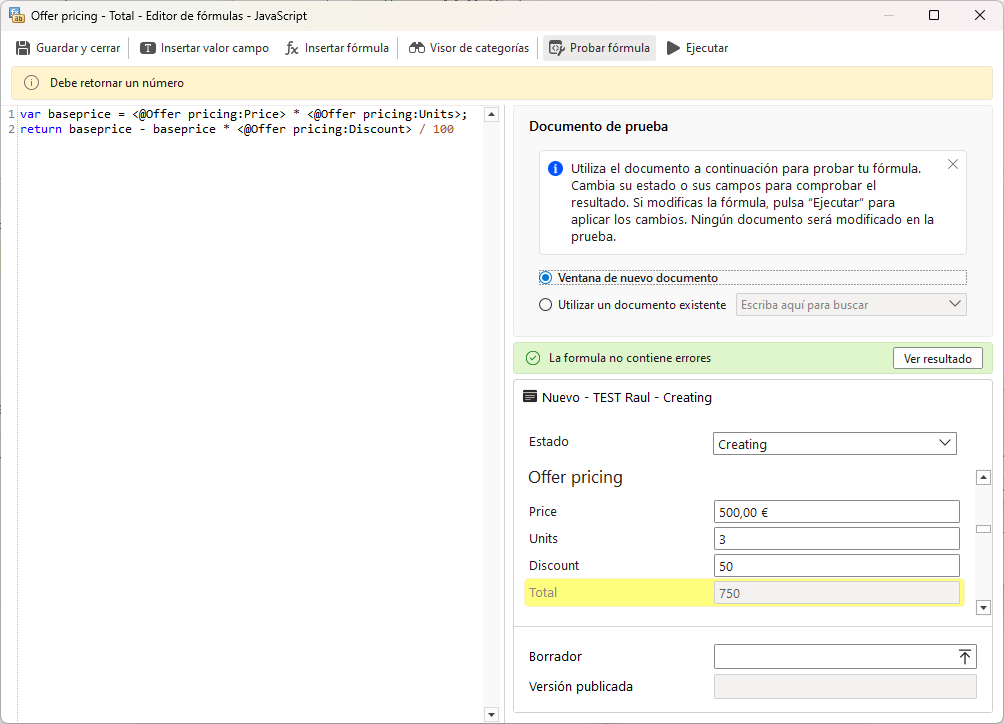
En el panel lateral emergente, podemos probar la fórmula. En primer lugar debemos elegir si queremos hacer la prueba con una ventana de nuevo documento, o eligiendo un documento existente, en cuyo caso se cargarán sus datos.
El check verde nos indica que la sintaxis es correcta.
El campo cuya fórmula estamos editando aparece en amarillo.
A continuación podemos introducir datos de prueba en los campos que se utilizan en la fórmula para comprobar que los cálculos son correctos.
Puedes modificar el estado del documento para ver cómo se comportaría la fórmula el los distintos estados.
Puedes introducir cambios en la fórmula JavaScript mientras tienes el panel de prueba abierto. En este caso, para que los cambios en el código JavaScript se apliquen, debes pulsar el botón «Ejecutar».
